The elusive ellipsis is a secretive little punctuation mark. It is used every day in newspapers, magazines, emails and even text messages, yet many of us don’t have any idea what one is and how it should be used correctly!
An ellipsis is a series of dots often referred to as dot, dot, dot. The name ellipsis is an ancient Greek term meaning an omission or falling short. It is an extremely useful little mark when used with restraint and within the correct context.
An ellipsis can be used to indicate an intentional omission of a word within a sentence, a pause in speech, an unfinished thought, or at the end of a sentence to show a trailing off into silence or thought.
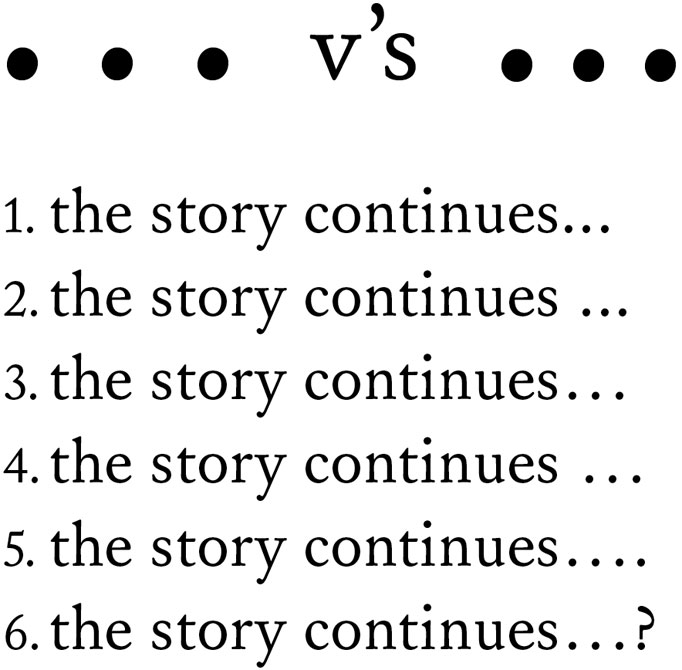
The most commonly used form of an ellipsis is a row of three dots ( … ). Although many fonts include an ellipsis character or glyph, some typographers and designers prefer to create their own. Some prefer three dots with no spaces in between, with a space before and after the ellipsis. Others prefer a small space between each of the dots.
1. An ellipsis creating using three dots with no space before or between the dots.
2. Here there is a space before the ellipsis but none between the dots.
3. This ellipsis is a character with set spacing, see below for how to create an ellipsis this way.
4. Again here there is a space before the ellipsis character.
5. In this example the ellipsis sits at the end of a sentence and therefore has a full stop at the end.
6. Similar to the example above, the ellipsis finishes the sentence and is accompanied by a question mark.
When an ellipsis sits at the end of a sentence, a full stop is added on as a fourth dot and the space in front of the ellipsis should be removed. The same applies if a sentence is finished with an ellipsis and a question mark or exclamation mark. Although many people use more than three dots to indicate a pause, this is incorrect. An ellipsis should only ever consist of three marks, unless the ellipsis is at the end of a sentence.
To create an ellipsis character or glyph, hold the alt key and a semicolon on a Mac or alt 0133 on a PC. Why not try the different methods for creating an ellipsis and see which you prefer?