Are you puzzled by PNGs, jaded by JPEGS? Do you go googly eyed at GIF’s? Our simple guide to JPEGS and other common digital image formats is here to help!
Two of the main factors to consider while saving digital images are image quality and file size. Typically, high quality images take up a lot of computer memory, however, choosing the correct file format can help you maximise your image quality while minimising file size. File size is particularly important for images used on websites, as anyone with a slow Internet connection will tell you!
One of the reasons there are so many different types of file formats is the need for compression. Compression describes ways of reducing the size of the file. Compression can be “lossy” or “lossless”.
JPEG

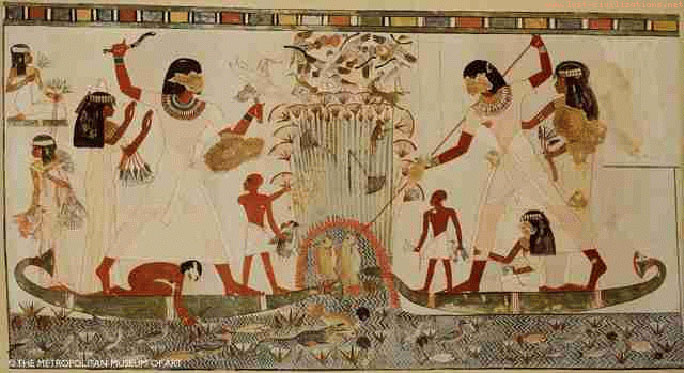
Image saved as JPEG - Size:24k. Note: blurry edges on logo.
When you save a file as a JPEG you can choose how much compression to apply, the more you compress your image the smaller a file it will be, but you will lose image quality. JPEG Compression is “lossy” which means that you lose some of the file information and your image is subtly changed when you save it as a JPEG.
JPEGs are typically used to save photographs or any images with lots of tones or gradients. They are not good with sharp edges, text or line drawings; these can appear blurred unless saved with very little compression.
GIF

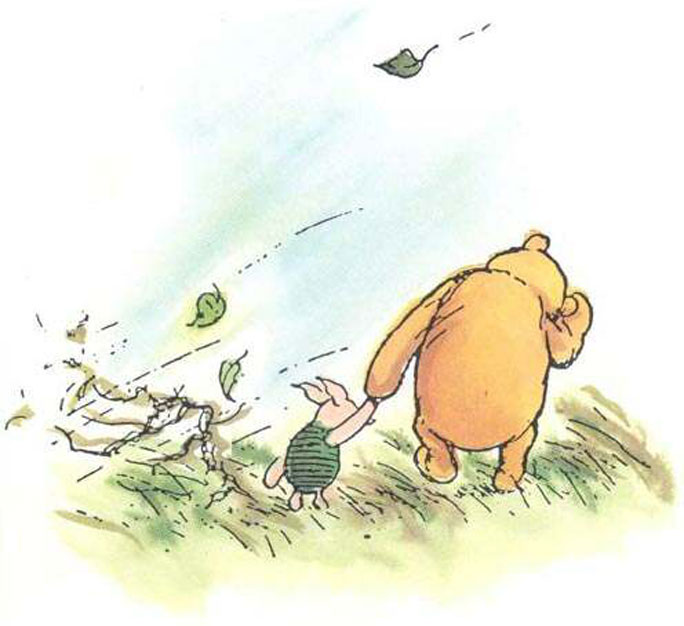
Image saved as GIF - Size:56k. Note: grainy texture on photo.
Unlike JPEGs the GIF format gives very good results when saving text, logos, line drawings or any image with sharp edges and limited colours. The GIF file format is limited to a total number of 256 colors or less so it does not give good result for images with gradients or a wide range of tones (e.g. photos). GIF files also support animation.
PNG

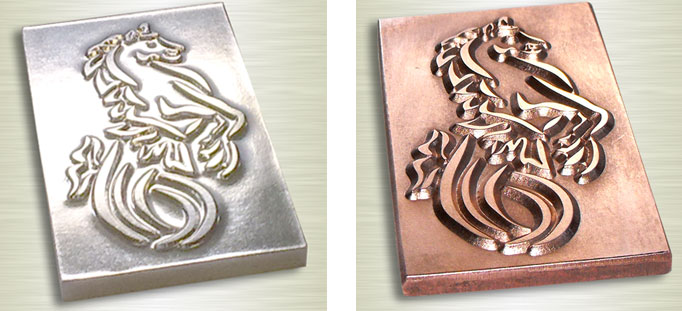
Image saved as PNG - Size:176k. Note: large file size.
The PNG file format was developed to replace GIFs and is not fully supported by very old web browsers. PNGs are non-lossy files. Unlike JPEGs photographic images can be compressed without degrading image quality. The PNG file format also supports transparency (e.g. images with a transparent backgrounds) better than the GIF file format. PNGs are usually larger in size than JPEGs and are best used for text, logos or line drawings or for images that need a transparent background.
Looking for more advice on the best file format to use? Get in touch! We’d be happy to help.