This week’s design term is an acronym you’ll often hear on the lips of web designers and developers: CMS.
If you are are getting a website developed you’ll most likely be asked if you want one. But what does CMS mean?
The letters CMS stand for Content Management System. When used in relation to websites, a Content Management System is software which allows you to easily add and make changes to the content on your website.
If you don’t have a Content Management System you or your web developer must edit the computer code your website is built in each time you want to update the information on your website.

A small section of this page’s source code.
There are a huge range of Content Management Systems available. We specialise in WordPress, one of the most user friendly and popular systems.
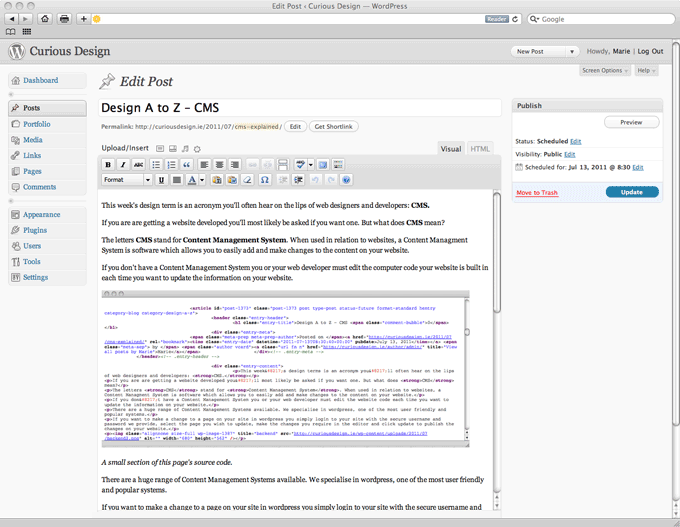
If you want to make a change to a page on your site in WordPress you simply login to your site with the secure username and password we provide, select the page you wish to update, make the changes you require in the editor and click update to publish the changes on your website.

Screenshot of the WordPress editor for this post
Once you have your login details updates can be made with any normal web browser from anywhere in the world - even with your smartphone.
As well as making text changes, you can also create new pages, edit menus, write and schedule blog posts (so you can write 7 posts today and sit back as they are published over the following week!) upload images, add videos, slideshows, and much more, all without writing a line of code!
CMS - Content Made Simple!
If you have any WordPress questions let us know in the comments or get in touch - we’d be happy to help!

[…] A Content management system is software which allows you to easily add and make changes to the content on your website. (For more details see our CMS post) […]
Hello. I just wanted to take a second to thank you for this excellent resource! I am fluent in html (no, I am not a dinosaur!!) and am getting ready to try to teach someone I love about WordPress, websites, and was looking for an overview that would both inform and inspire someone to learn WordPress. The snaps of html in your article are an excellent visual and your explanations make website creation seem less daunting. I just wanted to thank you for putting up such a useful tool (and for FREE!).
Hi Peggy, thank you for your comment! We are delighted that you found our post useful. We are big fans of CMS and WordPress in particular. Best of luck with your lesson!